예전에는 블로그로 수익을 창출할 수 있다는 것을 몰랐다. 그저 네이버 블로그에서 맛집이나 상품 후기 같은 것을 쓰면 공짜로 음식이나 상품들을 제공받을 수 있다는 정도만 알았다. 덕분에 블로거지라는 말도 생겼던 것으로 기억한다. 어디에나 진상은 존재하는 법이니까.
그러다가 블로그로 광고 수익을 창출할 수 있다는 것을 알게 되었다. 크게 구글 광고를 넣을 수 있는 티스토리와 네이버를 이용하는 방법이 있는데 내 성향에는 티스토리가 더 맞겠다 싶어 시작해보게 되었다.
어떤 블로그 글이 검색 상위에 노출되는지에 대한 알고리즘은 플랫폼마다 다 다르다. 검색 플랫폼들은 좀 더 양질의 글이 상위에 올라올 수 있도록 그 알고리즘을 계속 변화시키고 발전시킨다. 현재 기준에서 구글을 따라 올 검색 플랫폼은 없다고 본다. 그래서 나는 구글에 노출이 잘 되도록 하는 방법을 알아보고, 가능한 한 그 방식에 맞춰 쓰려한다.
알트 태그(Alt tag)란?
오늘 소개할 알트 태그도 구글에서 좋아하는 방식 중 하나이다. 알트 태그(Alt tag)란, 쉽게 말해 내가 포스팅한 글에 삽입한 그림의 설명을 넣는 것이다. 그림 아래에 그림 이름을 입력할 수도 있고, 본문에서 그림에 대한 설명을 할 수도 있지만 알트 태그를 넣는 목적은 시각 장애인을 위함이라고 할 수 있다. 목적을 듣고 보니 더욱 알트 태그를 챙겨서 입력해야겠다는 생각이 들었다.
그림에 대한 설명을 입력하는데, 이게 우리가 보는 글 화면에서 표시되지는 않는다. 숨어 있다. 그래서 알트 태그라는 것이 있는지도 잘 모르는 경우가 대부분이다. 나도 블로그 작성 팁을 알려주시는 분들이 없었다면 이런 것이 존재했는지조차 몰랐을 것이다.
아무튼, 기존에는 이런 알트 태글를 HTML 모드에서 태그를 이용해 입력해야 했다. 아무래도 기본 모드에서 HTML 모드로 왔다 갔다 해야 하고, 프로그래밍 언어 같은 것은 거의 하나도 모르는 나이기에 좀 번거로운 작업이기도 했다. 그런데 얼마 전 티스토리가 개편되면서 매우 쉽게 바뀌었다.
티스토리에서 알트 태그 삽입 방법

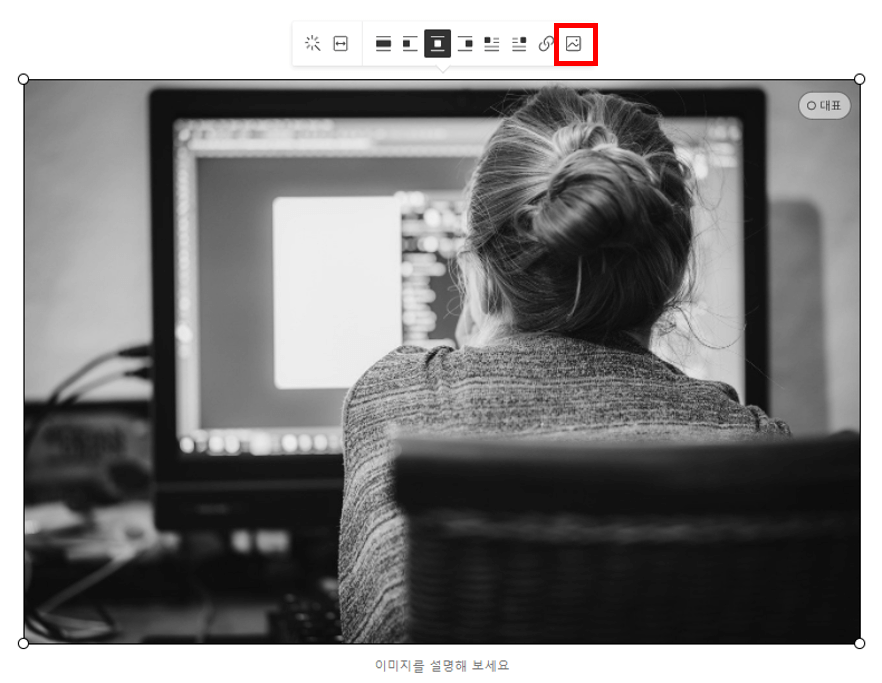
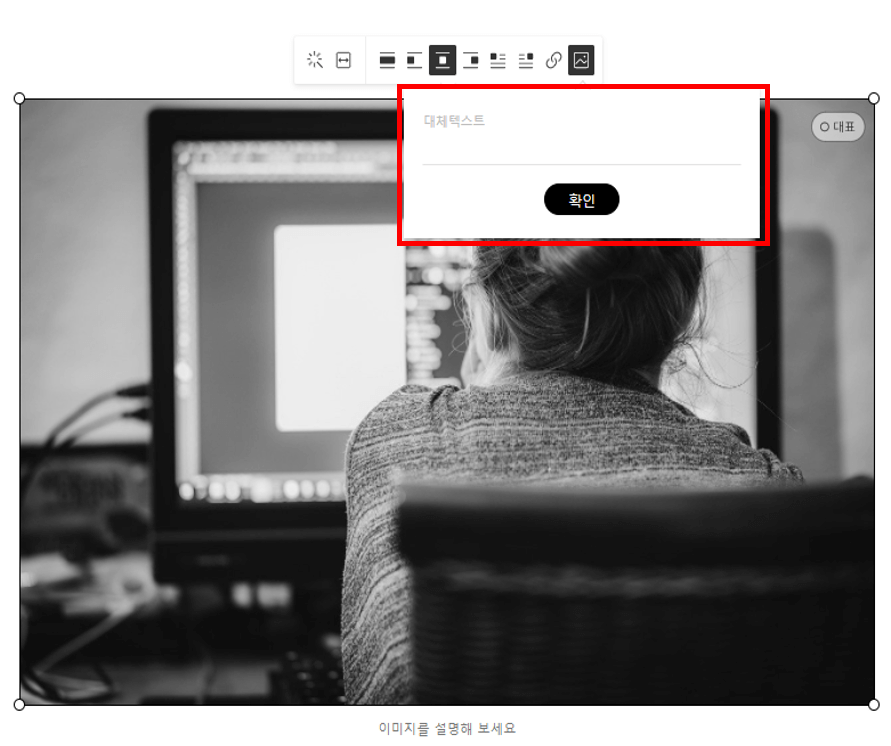
방법은 간단하다. 그림을 삽입해서 선택하면 위 그림처럼 그림 위에 아이콘들이 뜬다. 그 중 맨 오른쪽 그림 모양의 아이콘을 선택하면 아래 그림처럼 대체텍스트를 입력하라는 창이 뜬다.

그림에서 보이는 밑줄에 내가 첨부한 그림의 설명을 적고 확인만 눌러주면 된다. pc버전, 모바일 버전 모두 적용 가능하다.
다소 귀찮을 수 있지만, 내 블로그의 품질을 올릴 수 있는 방법이라면 해봄직 하다. 여기서 추가로 팁을 드리자면, 첨부한 사진의 이름도 사진과 관련된 이름을 붙이는 것이 좋다. 그리고 아래 이미지 설명란에도 관련된 설명을 넣는 것이 좋다.
'생활정보' 카테고리의 다른 글
| 제주에서 여수, 강아지 동반해서 배 타고 가는 방법 (한일골드스텔라 펫룸) (0) | 2022.01.27 |
|---|---|
| 집에서 할 수 있는 부업 앱테크 3가지 (0) | 2022.01.09 |
| 다음 메인에 내 블로그 글이 걸렸다! (6) | 2022.01.08 |
| 티스토리 글 중간에 카카오맵 (지도/길찾기) 삽입하는 방법 (2) | 2022.01.08 |
| 임신/출산 바우처 국민행복카드 카드사별 할인혜택 비교 (BC/롯데/삼성/KB/신한) (2) | 2022.01.01 |



댓글